语法: Box-shadow: h-shadow v-shadow blur spread color inset
h-shadow 必须,水平阴影的位置,允许负值。
v-shadow 必须,垂直阴影的位置,允许负值。
blur 可选 模糊距离。
spread 可选,阴影的尺寸。
color 可选,阴影的颜色。
inset 可选,将外部阴影(outset) 改为内容步阴影。
示例:


示例:

元素添加圆角边框。
语法:border-radius: 1-4 length | % / 1-4 length | %;
注意:四个值的顺序为,左上角,右上角,右下角,左下角。
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius:4em 0.5em;
border-bottom-left-radius:1em 3em;
border-radius支持百分比值 %
示例:

示例:(平铺 round) 示例:(平铺 repeat)
分为linear-gradient(线性渐变) 和 radial-gradient (径向渐变) linear-gradient 示例:可以填写角度 radial-gradient 径向渐变。 示例:ellipse椭圆 示例: 不同尺寸大小关键字的使用。 重复的径向渐变 进度条小效果 5 6. 本站采用系统自动发货方式,付款后即出现下载入口,如有疑问请咨询在线客服! Copyright © 2024 jiecseo.com All rights reserved. 粤ICP备18085929号 欢迎光临【捷杰建站】,本站所有资源仅供学习与参考,禁止用于商业用途或从事违法行为! 技术营运:深圳市晟艺互动传媒有限公司
元素边框背景
用于设置属性:
border-image-source 用在边框的图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeated)
铺满(rounded )或者拉伸(stretched)默认。
边框将border-image 分成了9部分: border-top-image,border-right-image
border-bottom-image,border-left-image,border-top-left-image
border-top-right-image,border-bottom-left-image,
border-bottom-right-image 位于四个正方向的没有展示效果,不会平铺...
示例:
结果:如图

结果:如图

结果:如图

语法background: -webkit-linear-gradient( top,#ccc,#000);
参数: 共三个参数 第一个参数表示为线性渐变的方向,top是从上往下,
left 是从左到右 如果定义成left top,那就是从左上角到右下角。
第二个和第三个参数分别是起点颜色和终点颜色。
示例:
结果:如图

结果:如图

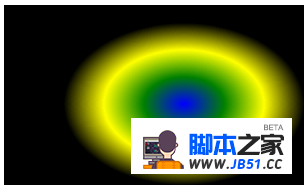
渐变的形状是ellipse(表示椭圆形) farthest-cormer(表示到最远的角落)
语法:radial-gradient(red,green,blue);
示例:
结果:如图

结果:如图

结果:如图

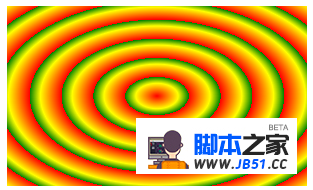
repeating-radial-gradient() 函数用于重复径向渐变
示例:
结果:如图

结果:如图

规定background-position 属性相对于 什么位置来定位
语法:background-origin: padding-Box|border-Box|content-Box;
padding-Box 背景图像相对于内边距框来定位。
border-Box 背景图像嫌贵对于
content-Box 背景图像相对月内容框来定位
示例:
结果:如图

规定背景的绘制区域
值: border-Box 背景被裁减到边框盒
padding-Box 背景被裁剪到内边距框
content-Box 背景被裁剪到内容框
no-clip:从border区域向外裁剪背景。
示例:
结果:如图

猜你喜欢
推荐模板
推荐精华
