这篇文章主要讲解了“微信小程序获取验证码60秒倒计时功能怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究...
这篇文章主要讲解了“微信小程序获取验证码60秒倒计时功能怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序获取验证码60秒倒计时功能怎么实现”吧!
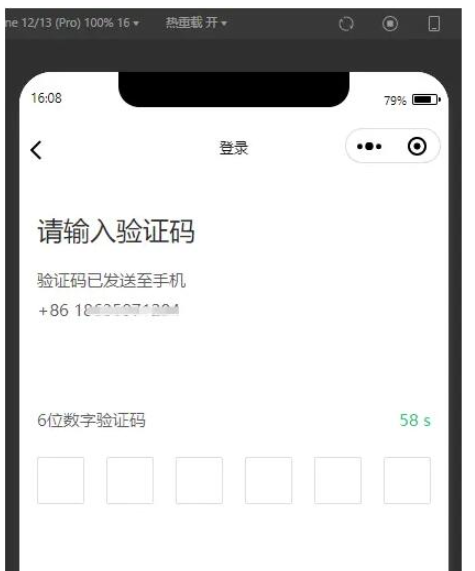
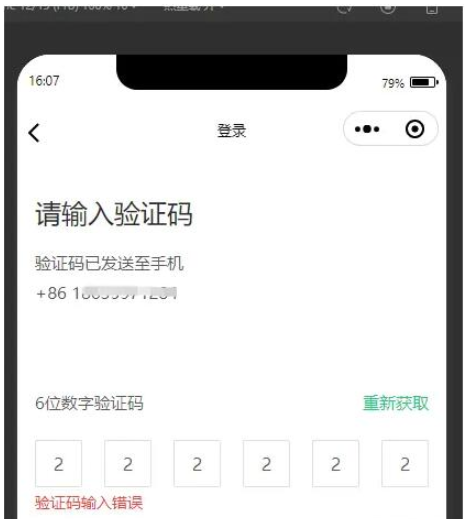
效果图


index.wxml
<view class="Info">
<view class="Num">
<view>6位数字验证码</view>
<view class="verification_time">
<button bindtap='MosendSms' disabled='{{MoDisabled}}' class="Box_hid" style='color:{{MoColor}}' type="button">{{MoCodeMsg}}</button>
</view>
</view>
<view class='verification'>
<block wx:for="{{Length}}" wx:key="item">
<input class='frame' value="{{Showboxval.length>=index+1?Showboxval[index]:''}}" disabled catchtap='InputTap' />
</block>
</view>
<view class="error" wx:if="{{error}}">验证码输入错误</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="FocuInput" />
</view>index.js
data: {
code: "", //后端验证码
Jurisdiction: true, //是否有权限
error: false, //错误提示
Length: 6, //输入框个数
isFocus: true, //聚焦
Showboxval: "", //输入的内容
MoDisabled: false, //验证码是否可点击
MoCodeMsg: '获取验证码', //文案
MoMsgWait: 60, //时间秒
MoColor: 'rgba(40, 200, 122, 1)', //默认验证码字体颜色
}, /**
* 生命周期函数--监听页面加载 正常第一次进来先调用一次
*/
onLoad(options) {
this.MosendSms() // 60秒后重新获取验证码
},// 60秒后验证码
sendSbinms() {
wx.showToast({
title: '短信验证码发送成功,请注意查收',
icon: 'none'
})
this.setData({
MoCodeMsg: this.data.MoMsgWait + " s",
MoColor: 'rgba(40, 200, 122, 1)',
MoMsgWait: this.data.MoMsgWait - 1,
MoDisabled: true
});
let inter = setInterval(function () {
this.setData({
MoCodeMsg: this.data.MoMsgWait + " s",
MoColor: 'rgba(40, 200, 122, 1)',
MoMsgWait: this.data.MoMsgWait - 1,
MoDisabled: true
});
if (this.data.MoMsgWait < 0) {
clearInterval(inter)
this.setData({
MoCodeMsg: "重新获取",
MoMsgWait: 60,
MoDisabled: false,
MoColor: 'rgba(40, 200, 122, 1)'
});
}
//注意后面的bind绑定,最关键。不然又是未定义,无法使用外围的变量;
}.bind(this), 1000);
}, // 点击获取验证码
MosendSms() {
if (this.data.Jurisdiction) {
this.sendSbinms() // 60秒后重新获取验证码
this.obtain(); //后端接口 获取验证码
} else {
wx.showToast({
title: this.data.massage ? this.data.massage : '手机号未注册',
icon: 'error',
duration: 3000
})
}
}, obtain() {
let params = {
phone: this.data.rstProduct,
type: 1
}
appletValidateCode(params).then((res) => {
this.setData({
code: res.data.data,
});
}).catch((res) => {})
}, //验证码输入框
FocuInput(e) {
let that = this;
let inputValue = e.detail.value;
that.setData({
Showboxval: inputValue,
})
if (inputValue.length === 6) {
if (inputValue == this.data.code) {
this.setData({
error: false,
});
} else {
this.setData({
error: true,
});
}
}
}, //验证码输入框点击
InputTap() {
let that = this;
that.setData({
isFocus: true,
})
},index.wxss
.Info {
padding: 138rpx 32rpx 0 32rpx;
}
.verification {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 30rpx;
font-size: 32rpx;
}
.Num {
display: flex;
align-items: center;
justify-content: space-between;
color: rgba(0, 0, 0, 0.65);
font-size: 30rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
}
.frame {
width: 80rpx;
height: 80rpx;
border-radius: 2px;
border: 2rpx solid #DEDEDE;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: rgba(0, 0, 0, 0.65);
}
.ipt {
width: 0;
height: 0;
}
.Box_hid {
font-size: 30rpx;
background: #fff !important;
text-align: left;
color: rgba(40, 200, 122, 1) !important;
padding-right: 0 !important;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400 !important;
}
.Box_hid::after {
border: none;
}
.error {
color: #F24236;
margin-top: 8rpx;
font-size: 28rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
}感谢各位的阅读,以上就是“微信小程序获取验证码60秒倒计时功能怎么实现”的内容了,经过本文的学习后,相信大家对微信小程序获取验证码60秒倒计时功能怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是捷杰建站,小编将为大家推送更多相关知识点的文章,欢迎关注!