今天小编给大家分享一下JS怎么实现数组扁平化的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大...
今天小编给大家分享一下JS怎么实现数组扁平化的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
过程
什么是扁平化
数组扁平化指的是:将一个多层嵌套的数组,处理成只有一层的数组,如下代码:
const arr = [
{ id:1,title:"文章管理",children:[
{ id:2,title:"文章列表",children:[
{ id:3,title:"文章新增" },
{ id:4,title:"文章删除" },
] }
] }
]
// 转换之后
[
{ id:1,title:"文章管理" },
{ id:2,title:"文章列表" },
{ id:3,title:"文章新增" },
{ id:4,title:"文章删除" },
]通过上面的结果我们就可以很方便地拿出所有的 id 。
方法一:flat
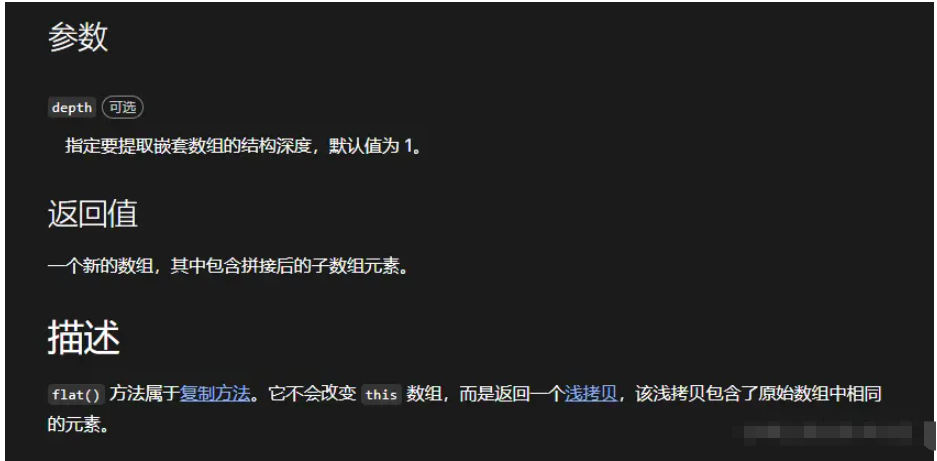
flat:这是ES6中Array对象新增的一个方法,可以很方便的把多维数组转换为一维数组。MDN文档参考此处。

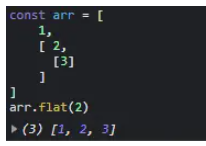
flat方法的参数是深度,默认是 1,表示展开几层。
假设我们是 三维数组 ,那展开的深度就应该是 3-1。

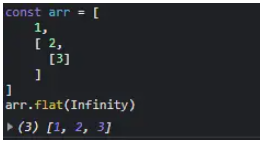
这样做确实有些麻烦,JavaScript 也贴心地为我们提供了 Infinity,可在此处查看介绍。

所以我们可以将 arr.flat(2) 修改为 arr.flat(Infinity)。

但是使用 flat 存在个 弊端 ,当我们 数组项 是 对象,且 无限下钻 时,就不能很好的帮我们展开了,这个时候就引入第二种方法。
方法二:递归
递归:是一种 算法,表示在一个 函数 内 return自身 ,当满足 指定条件 时 return值 跳出循环。
这里我们定义一个递归方法 flatArr,方法接收源数组 data 和 子集key childField:
function flatArr(data = [],childField = ""){}定义一个结果集 result ,并最终返回:
function flatArr(data = [],childField = ""){
const result = [];
return result;
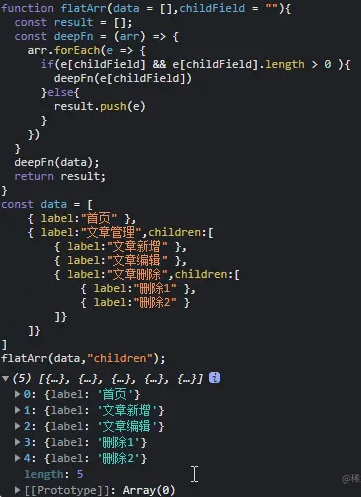
}接下来定义一个递归方法 deepFn,接收一个数组参数 arr ,并循环 arr 执行递归,将循环出来的每一项push 给 result,并调用这个递归方法 :
function flatArr(data = [],childField = ""){
const result = [];
const deepFn = (arr) => {
arr.forEach(e => {
if(e[childField] && e[childField].length > 0 ){
deepFn(e[childField])
}else{
result.push(e)
}
})
}
deepFn(data);
return result;
}至此,这个递归方法就这样实现了,接下来我们测试一下:

以上就是“JS怎么实现数组扁平化”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注捷杰建站行业资讯频道。