这篇“JS怎么根据条件取出数组中对应项”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅...
这篇“JS怎么根据条件取出数组中对应项”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JS怎么根据条件取出数组中对应项”文章吧。
JS如何根据条件取出数组中对应项
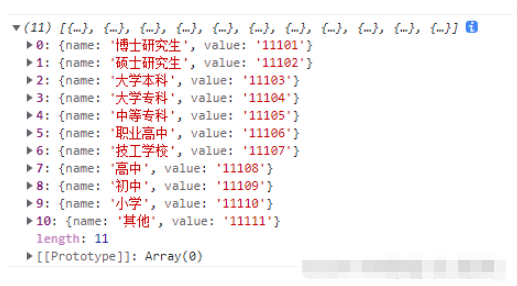
一、确定我们在哪个数组下进行查找

二、确定查找的条件:
我们假如查找value是11101的那么值
三、为了方便,我们封装一个方法,每次需要查找时调用这个方法
function handleFn(arr,num){
var nameVal = ''
arr.some(function(item,index){
if(num==item.value){
nameVal = item.name
}
})
return nameVal
}arr:是传递的数组
num:是参考的值
nameVal:是定义存储找出来的值存放位置
最后将这个值 return出去
四、在需要的地方调用此方法并传递对应的值
var politicsStr = handleFn(politicsObj,$('#politicalInput').val())这样就完成了根据条件去数组中查找对应的结果 (#^.^#)
扩展:js查找数组中符合条件的元素
js查找数组中符合条件元素的几种方法
一、利用for循环进行查找
let arr = [
{name: 'zhangsan', age: 18},
{name: 'lisi', age: 17},
{name: 'xiaoming', age: 18},
],
result = []
for (let item of arr){
if(item.age === 18){
result.push(item);
}
}
console.log(result);// [{name: 'zhangsan', age: 18},{name: 'xiaoming', age: 18}]二、filter() 方法
注意:
let arr = [
{name: 'zhangsan', age: 18},
{name: 'lisi', age: 17},
{name: 'xiaoming', age: 18},
];
let result = arr.filter(item=>item.age === 18)
console.log(result);// [{name: 'zhangsan', age: 18},{name: 'xiaoming', age: 18}]三、find()方法
注意:
let arr = [
{name: 'zhangsan', age: 18},
{name: 'lisi', age: 17},
{name: 'xiaoming', age: 18},
];
let result = arr.find(item=>item.age === 18)
console.log(result);// {name: 'zhangsan', age: 18}以上就是关于“JS怎么根据条件取出数组中对应项”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注捷杰建站行业资讯频道。