这篇文章主要介绍“怎么使用Vue+Echarts绘制饼图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vue+Echar...
这篇文章主要介绍“怎么使用Vue+Echarts绘制饼图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vue+Echarts绘制饼图”文章能帮助大家解决问题。
1 引入Echarts
1.1 安装
使用如下命令通过 npm 安装 ECharts
npm install echarts --save
注:本文安装Echarts版本为:“echarts”: “5.2.1”
1.2 引入
安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下:
import * as echarts from "echarts";
1.3 基本使用
vue+Echarts基本使用请见:在Vue项目中引入 ECharts
2 基本饼状图
饼图和折线图、柱状图略有不同,不再需要配置坐标轴,而是把数据名称和值都写在系列中。只需要一个series属性即可画出饼图,以下是一个最简单的饼图的例子。
const option = {
series: [
{
type: "pie", // type设置为饼图
data: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
]
}
]
};需要注意的是,这里是 value 不需要是百分比数据,ECharts 会根据所有数据的 value ,按比例分配它们在饼图中对应的弧度。
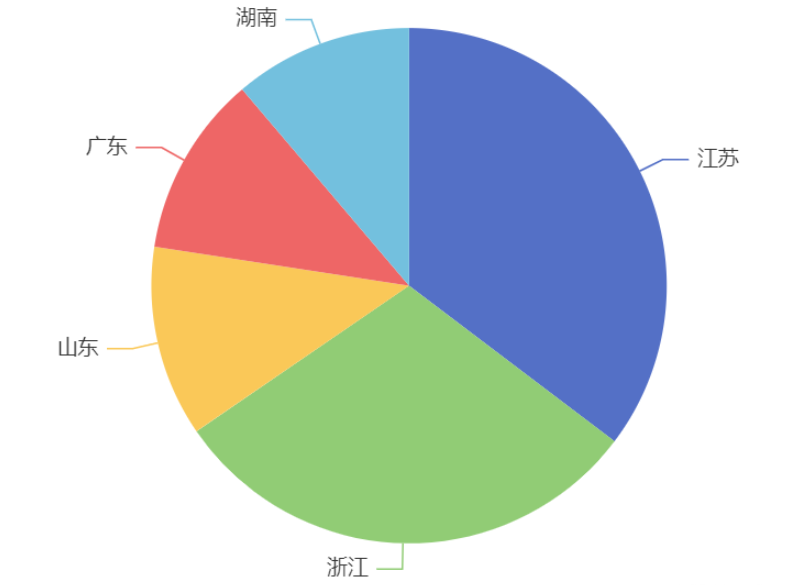
图示:

3 为饼图添加标题等属性
3.1 标题图例
通常我们给饼图设置标题,可以通过title属性设置,其中title.text代表图表标题的文本,可以通过left ,top ,right ,bottom 四个属性调整标题位置,title.textStyle设置标题文本样式。
此外我们也可给标题设置图例:
legend:data对应折线名称以及数量,位置属性left ,top ,right ,bottom ;图例方向orient:默认横向排列,vertical表示纵向排列。
例子如下:
const option = {
legend: {
// 图例
data: ["江苏", "浙江", "山东", "广东", "湖南"],
right: "10%",
top: "30%",
orient: "vertical"
},
title: {
// 设置饼图标题,位置设为顶部居中
text: "国内院士前五省份图示",
top: "0%",
left: "center"
},
series: [
{
type: "pie",
data: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
]
}
]
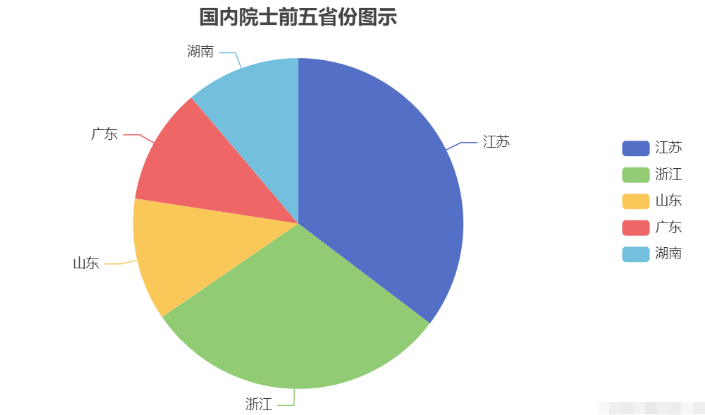
};如图所示:

3.2 数据展示
饼图的文本标签书信默认值与柱状图和折线图不同,柱状图和折线图文本标签默认不展示,也就是label.show默认为false,但是饼图文本标签默认展示,也就是label.show默认为true;饼图数值默认不会展示在图上,需要借助label.formatter将数据展示在图上,示例如下:
const option = {
legend: {
// 图例
data: ["江苏", "浙江", "山东", "广东", "湖南"],
right: "10%",
top: "30%",
orient: "vertical"
},
title: {
// 设置饼图标题,位置设为顶部居中
text: "国内院士前五省份图示",
top: "0%",
left: "center"
},
series: [
{
type: "pie",
label: {
show: true,
formatter: "{b} : {c} ({d}%)" // b代表名称,c代表对应值,d代表百分比
},
data: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
]
}
]
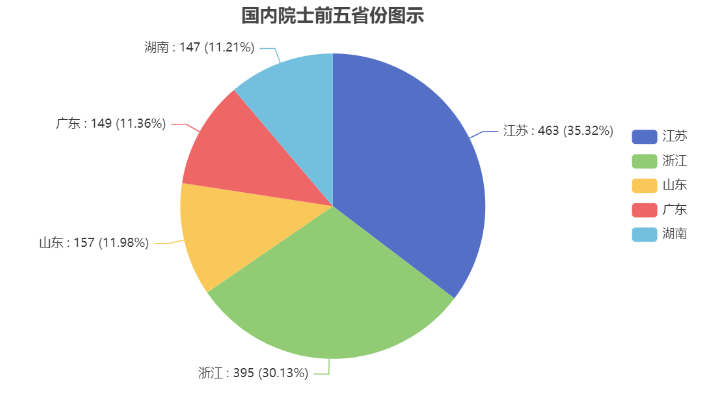
};图示如下:

3.3 样式设置
样式设置这块只对饼图的半径进行说明,可以通过 series.radius 设置,可以是诸如 '30%' 这样相对的百分比字符串,或是 200 这样的绝对像素数值。当它是百分比字符串时,它是相对于容器宽高中较小的一条边的。也就是说,如果宽度大于高度,则百分比是相对于高度的,反之则反;当它是数值型时,它表示绝对的像素大小。
示例如下:
const option = {
legend: {
// 图例
data: ["江苏", "浙江", "山东", "广东", "湖南"],
right: "10%",
top: "30%",
orient: "vertical"
},
title: {
// 设置饼图标题,位置设为顶部居中
text: "国内院士前五省份图示",
top: "0%",
left: "center"
},
series: [
{
type: "pie",
label: {
show: true,
formatter: "{b} : {c} ({d}%)" // b代表名称,c代表对应值,d代表百分比
},
radius: "30%", //饼图半径
data: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
]
}
]
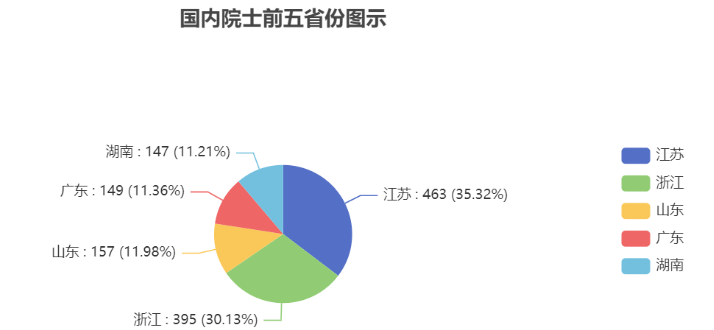
};图示如下:

以上示例vue代码如下:
<template>
<div class="echart" id="mychart" :></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
myChart: {},
pieData: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
],
pieName: [],
myChartStyle: { float: "left", width: "100%", height: "400px" } //图表样式
};
},
mounted() {
this.initDate(); //数据初始化
this.initEcharts();
},
methods: {
initDate() {
for (let i = 0; i < this.pieData.length; i++) {
// this.xData[i] = i;
// this.yData =this.xData[i]*this.xData[i];
this.pieName[i] = this.pieData[i].name;
}
},
initEcharts() {
// 饼图
const option = {
legend: {
// 图例
data: this.pieName,
right: "10%",
top: "30%",
orient: "vertical"
},
title: {
// 设置饼图标题,位置设为顶部居中
text: "国内院士前五省份图示",
top: "0%",
left: "center"
},
series: [
{
type: "pie",
label: {
show: true,
formatter: "{b} : {c} ({d}%)" // b代表名称,c代表对应值,d代表百分比
},
radius: "30%", //饼图半径
data: this.pieData
}
]
};
console.log(this.seriesData);
const optionFree = {
xAxis: {},
yAxis: {},
series: [
{
data: this.seriesData,
type: "line",
smooth: true
}
]
};
this.myChart = echarts.init(document.getElementById("mychart"));
this.myChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
this.myChart.resize();
});
}
}
};
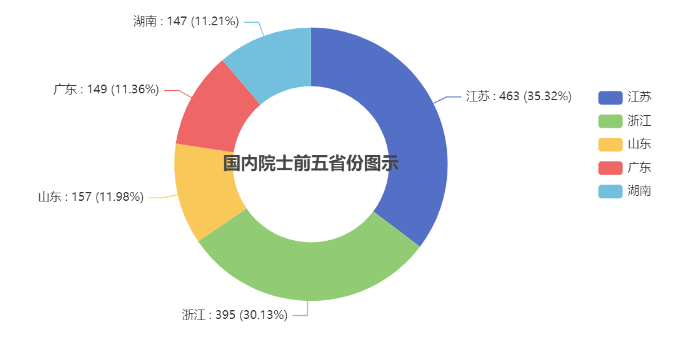
</script>4 饼图扩展
在 ECharts 中,饼图的半径radius除了3.3节提到的,可以是一个数值或者字符串之外,还可以是一个包含两个元素的数组,每个元素可以为数值或字符串。当它是一个数组时,它的前一项表示内半径,后一项表示外半径,这样就形成了一个圆环图。
从这个角度上来说,可以认为饼图是一个内半径为 0 的圆环图,也就是说,饼图是圆环图的特例。
例子:
const option = {
legend: {
// 图例
data: ["江苏", "浙江", "山东", "广东", "湖南"],
right: "10%",
top: "30%",
orient: "vertical"
},
title: {
// 设置饼图标题,位置设为顶部居中
text: "国内院士前五省份图示",
top: "0%",
left: "center"
},
series: [
{
type: "pie",
label: {
show: true,
formatter: "{b} : {c} ({d}%)" // b代表名称,c代表对应值,d代表百分比
},
radius: ["40%", "70%"], //圆环内半径40%,外半径70%
data: [
{
value: 463,
name: "江苏"
},
{
value: 395,
name: "浙江"
},
{
value: 157,
name: "山东"
},
{
value: 149,
name: "广东"
},
{
value: 147,
name: "湖南"
}
]
}
]
};如图所示:

关于“怎么使用Vue+Echarts绘制饼图”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注捷杰建站行业资讯频道,小编每天都会为大家更新不同的知识点。