本篇内容介绍了“微信小程序Echarts动态使用及图表层级踩坑解决的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大...
本篇内容介绍了“微信小程序Echarts动态使用及图表层级踩坑解决的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
介绍一下Echarts for weixin
Echarts-for-weixin是一种数据可视化库,可以帮助开发者为微信小程序创建交互式图表和图形。
它是Echarts库的一个子集,专门为Web应用程序设计而来。
Echarts-for-weixin为开发者提供了一个简单易用的界面,以创建可自定义的图表和图形,可以嵌入微信小程序中。
它支持许多不同类型的图表,包括折线图、柱状图、饼图、散点图等等。
导入源码
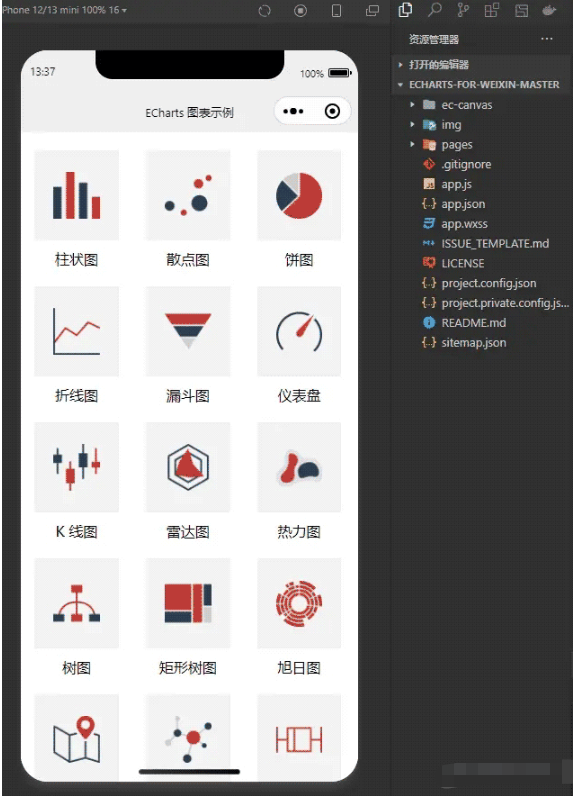
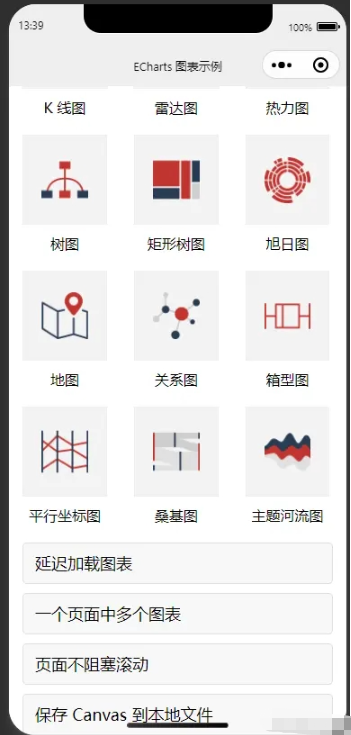
通过仓库里面的介绍,我们可以直接下载代码,并导入到微信开发者工具中。(以下是导入后并运行起来的效果)


可以看到图表示例中包含了所有常用的Echarts实例,并且根据小程序的特性,给出了延迟加载、单页面多图表、页面阻塞、保存文件等实例。
文件夹
需要注意的是,官方示例中的ec-canvas文件中包含了所有图表代码,我们可以根据自己的需求去自定义构建图表,从而降低代码的大小。点击进入自定义图表链接
了解源码
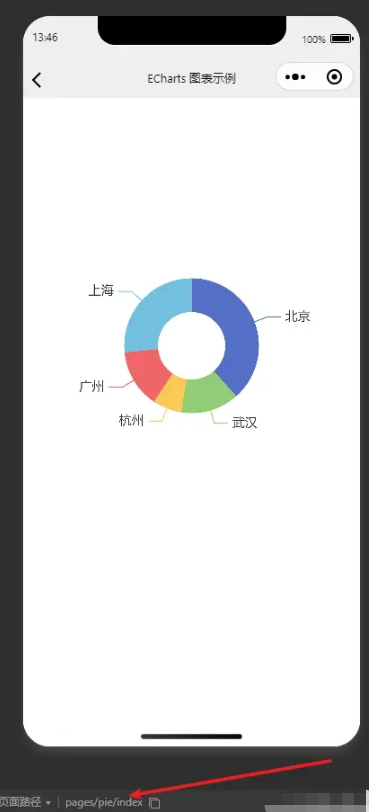
我们可以随意打开一个示例图表,点击开发工具下方的页面路径,可以进入到对应图表的js文件中。

<view class="container">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}"></ec-canvas>
</view>import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
backgroundColor: "#ffffff",
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: ['20%', '40%'],
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武汉'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '广州'
}, {
value: 38,
name: '上海'
}]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});首行import表示引入当前 ec-canvas 组件
initChart方法用于定义canvas、echarts中的option的内容,并渲染到canvas上
在data中定义了一个ec的对象,里面的 onInit 引入上面的 initChart 方法
动态Echarts for weixin
通过阅读不同的Echarts示例源码,我们只是了解了Echarts在小程序中的使用过程,但是我们在实际运用中,是需要和后端进行接口对接等动态操作数据的。
动态的过程,对于页面上组件其实是不需要改动的,可以直接按照官方示例去写。我们只需要修改小程序中 js 的逻辑即可。
<view class="echarts_wrapper">
<ec-canvas id="data-trend-chart" canvas-id="data-trend-chart" ec="{{ ecTrend }}"></ec-canvas>
</view>这里需要注意的是,需要在 ec-canvas 外面包一层元素,并指定宽高,否则 canvas 会无法渲染出来。
data: {
ecTrend: { // echarts初始化
lazyLoad: true
},
}/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
// 初始化数据趋势 echarts
this.ecDataTrendComponent = this.selectComponent('#data-trend-chart');
this.getTrend()
}既然需要手动初始化,那么我们就需要在进入页面时的生命周期中进行初始化
selectComponent 中对应页面中的canvas id(id是页面中唯一值,如果有多个图表时,不可重复)
getTrend 是用来读取接口数据的方法(下面会使用 setTimeout 去代替接口请求)
getTrend() {
setTimeout(() => {
// 初始化完成之后,直接获取后台数据进行绘制canvas
this.ecDataTrendComponent.init((canvas, width, height, dpr) => {
// 获取组件的 canvas、width、height 后的回调函数
// 在这里初始化图表
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
let xAxis = ["3.1","3.2","3.3","3.4","3.5","3.6","3.7","3.8","3.9","3.10","3.11","3.12","3.13","3.14","3.15","3.16","3.17","3.18","3.19","3.20","3.21","3.22","3.23","3.24","3.25","3.26","3.27","3.28","3.29","3.30","3.31"]
let series = [{"data":[0,0,0,0,0,0,0,0,1,0,0,0,0,17],"name":"单量","type":"line"}]
// 将后台的值传递给 setTrendOption 方法
setTrendOption(chart, xAxis, series);
// 将图表实例绑定到 this 上,可以在其他成员函数(如 dispose)中访问
this.ecDataTrendChart = chart;
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return chart;
});
}, 0)
},这里需要注意一下,必须要返回实例,否则页面上无法渲染出图表数据
function setTrendOption(chart, xAxis, series) {
const option = {
tooltip: {
show: true,
trigger: 'axis'
},
grid: {
top: '10',
left: '5',
right: '5',
bottom: '10',
containLabel: true
},
toolbox: {
show: false
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxis
},
yAxis: {
type: 'value'
},
series: series
};
chart.setOption(option);
}后端接口返回的数据可能有差异,可以根据不同的参数进行适配(具体参数可参见Echarts官方文档说明)
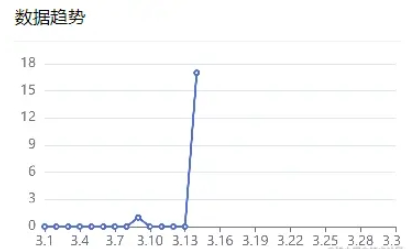
数据展示
根据上方代码,我们可以生成对应的数据图表


踩坑系列(持续更新)
图表层级
当我们点击日期弹出层时,会发现数据趋势的图表层级置于最顶端了,那么我们就需要对图表的层级进行修改。
由于小程序的限制,原生组件的层级是顶级的且无法修改的,那么我们就只能对图表进行显示和隐藏操作。
wx:if vs hidden (此部分是在微信官方文档中摘录)
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
根据微信文档中的说明,我们不需要使用 wx:if,可以使用 hidden 来代替。
<view class="echarts_wrapper" hidden="{{calendarShow}}">
<ec-canvas id="data-trend-chart" canvas-id="data-trend-chart" ec="{{ ecTrend }}"></ec-canvas>
</view>“微信小程序Echarts动态使用及图表层级踩坑解决的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注捷杰建站网站,小编将为大家输出更多高质量的实用文章!