这篇文章主要介绍“vue3怎么使用@vueuse/core中的图片懒加载”,在日常操作中,相信很多人在vue3怎么使用@vueuse/core中的图片懒加载问题上存在疑惑,小编查阅了...
这篇文章主要介绍“vue3怎么使用@vueuse/core中的图片懒加载”,在日常操作中,相信很多人在vue3怎么使用@vueuse/core中的图片懒加载问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3怎么使用@vueuse/core中的图片懒加载”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、首先安装
npm i @vueuse/core
2、新建一个helloworld.js文件,内容如下:
import { useIntersectionObserver } from '@vueuse/core'
import {ref} from "vue";
export const useLazyData = (apiFn) => {
const result = ref([])
const target = ref(null)
// stop 停止观察
const { stop } = useIntersectionObserver(
// 监听的目标元素
target,
([{ isIntersecting }], observerElement) => {
// isIntersecting 是否进入可视区
if (isIntersecting) {
stop()
// 调用API函数获取数据
const aa = apiFn()
console.log('aa', aa)
result.value = aa
// // 调用API函数获取数据
// apiFn().then(data => {
// result.value = data.result
// })
}
},
// 配置选项,相交的比例大于0就触发
{
threshold: 0
}
)
return { result, target }
}3、再app.vue中导包并使用
<template>
<div>
<div class="up"></div>
<div ref="target" : class="down"></div>
</div>
</template>
<script setup>
import {useLazyData} from "@/helloworld";
import {nextTick, onMounted, ref} from "vue";
let bgc = ref('#000')
// 发送请求的函数
// export const findNew = () => {
// return request('/home/new', 'get')
// }
const qingqiuhanshu = () => {
// 模仿请求
return '#1DC779'
}
const { target, result } = useLazyData(qingqiuhanshu)
bgc = result
</script>
<style lang="less" scoped>
.up{
height: 100vh;
margin-bottom: 20px;
background-color: pink;
}
.down{
height: 50px;
background-color: deeppink;
}
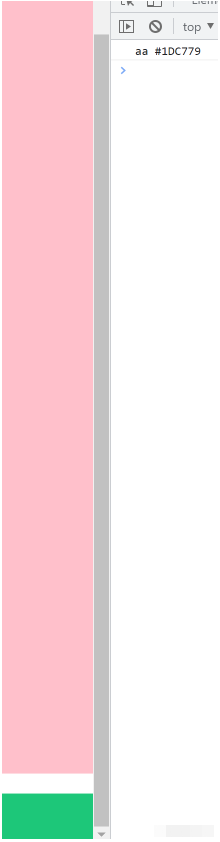
</style>4、观察效果:会发现当滚轮滑到底部时右边控制台会打印,没滑动到底部则不会打印,同时显示出下边的颜色

到此,关于“vue3怎么使用@vueuse/core中的图片懒加载”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注捷杰建站网站,小编会继续努力为大家带来更多实用的文章!