今天小编给大家分享一下html5新增的标签如何用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希�...
今天小编给大家分享一下html5新增的标签如何用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
HTML5新增的标签:canvas、audio、video、source、embed、track、datalist、keygen、output、article、aside、bdi、nav、mark、rt、rp、ruby、time、wbr等。canvas标签可定义图形、audio标签可定义音频内容,video可定义视频,source可定义多媒体资源,embed可定义嵌入的内容等。
HTML5是HTML的最新版本,由W3C在2014年完成标准定制。增强的浏览器本机功能,减少了浏览器插件(如:flash)应用程序,提高了用户体验满意度,使开发更加方便。HTML1.0到5.0经历了巨大的变化,从单一的文本显示功能到图文并茂的多媒体显示功能,许多特性经过多年的完善,已经发展成为一种非常重要的标记语言。
html5的新增标签
HTML5新增了一些结构性标记、多媒体标记和表单标记。下面给大家介绍一下。
<canvas> 新元素
| 标签 | 描述 |
|---|
| <canvas> | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
新多媒体元素
| 标签 | 描述 |
|---|
| <audio> | 定义音频内容 |
| <video> | 定义视频(video 或者 movie) |
| <source> | 定义多媒体资源 <video> 和 <audio> |
| <embed> | 定义嵌入的内容,比如插件。 |
| <track> | 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
新表单元素
| 标签 | 描述 |
|---|
| <datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
新的语义和结构元素
| 标签 | 描述 |
|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
html5标签的使用示例
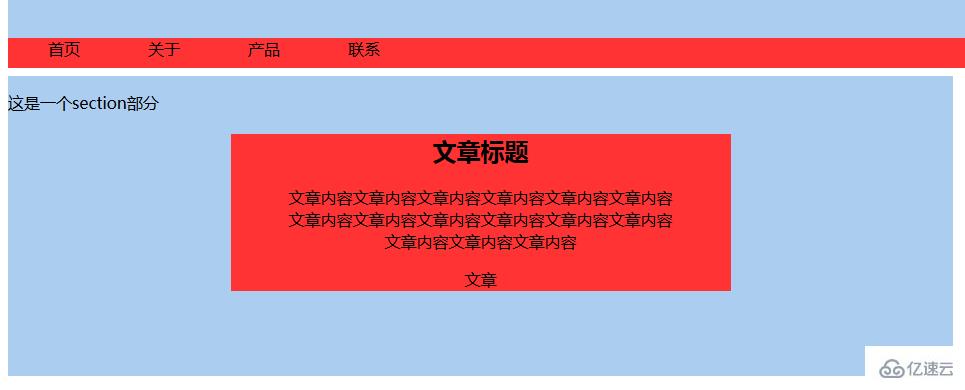
(1)定义导航链接<nav></nav>
它也是有意义的标签,并不是在某处加上这个标签就有了导航的样式了,这都是有意义的p而已,在头部header中加入菜单标签<nav>,nav标签可以和<ul><li>标签合用
html代码:
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>
css代码:
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}这样就可以实现之前只用p进行的菜单布局了

(2)定义文章标签<article></article>
可以使用文章块标签进行写文章,这就使用这个标签进行写文章在section部分,可以和<h2><p>合用
html代码:
<article><!--文章块p-->
<h3>文章标题</h3><!--标题-->
<p>文章内容文章内容文章内容文章内容文章内容文章内容
<br>
文章内容文章内容文章内容文章内容文章内容文章内容<br>
文章内容文章内容文章内容</p>
</article>
css样式:
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}这样就可以写一篇文章了

(3)定义媒介内容的分组,以及它们的标题<figure>
A。这个标签可以和它的配套标签联合使用<figcaption>,不过<figcaption></figcaption>中间写标题
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>

B。还可以和<dt><dd>联合使用,其中<dt></dt>是写标题,而<dd>写内容,显示的效果和配套使用的效果也有差异
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
</figure>
(4)定义对话框或窗口<dialog>
在这个标签中也是可以使用dd和dt标签,对话框中的标题和内容,对话框有个属性是open,这个标签的兼容性不是很好
<dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
</dialog>

(5)定义命令的列表或菜单<menu>
A。这个标签可以和li合用
<menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>

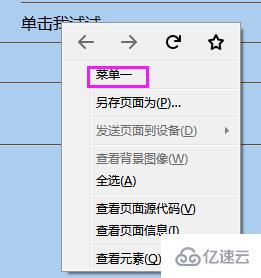
B。可以给右键单击中添加自己的内容(只有火狐浏览器可以兼容)
联合(定义用户可以从弹出菜单调用的命令/菜单项目)<menuitem>标签使用
<menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem>
</menu><span contextmenu="cai">单击我试试</span>
右键单击后出现想要的菜单项

单击菜单项,弹出内容

(6)标题组<hgroup>
里面可以写一些标题的结合<h4>合用
<hgroup><!--标题组-->
<h4>标题</h4>
<h4>标题1</h4>
<h4>标题2</h4>
<h4>标题3</h4>
</hgroup>

(7)定义小号文本<small>
这个标签和其他的加粗什么的标签其实是差不多的
<small>法律条文</small>
<small>联系我们</small>
<small>客户意见</small>
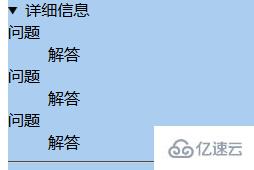
(8)定义元素的细节<details>
里面的内容可以配合标题和内容标签来使用
<details>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
</details>
点击详细信息就可以看到标题和内容了

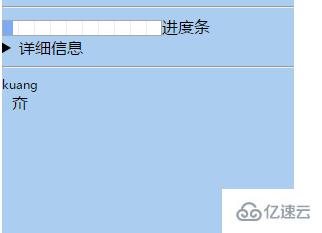
(9)定义 ruby 注释<ruby>
碰到不认识的字了可以使用这个进行注释拼音,但是有的兼容性不是很好,到时候可以进行修改
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby>
<!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->
(10)定义预定义范围内的度量<meter>
有几个属性值,min="" max="" value="" low="" high="",其中low和high是范围,当value范围超了话就会显示不同的效果
<meter min="0" max="10" value="4" low="2" high="7">
value值超出了范围后
<meter min="0" max="10" value="8" low="2" high="7">
(11)进度条的标签<progress>
<progress id="jindu" max="100" value="0"></progress>进度条
最大值就是进度条的长度就行,value值就是显示的进度,用它可以进行动态的进度条
<progress id="jindu" max="100" value="0"></progress>进度条
<script>
var pro = document.getElementById("jindu");
setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1
</script>这样进度条就可以完成了,是不是比只用js写的好多了,不同的浏览器表现形式还不一样

以上就是“html5新增的标签如何用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注捷杰建站行业资讯频道。