这篇“怎么用vue slot在子组件显示父组件传递的模板”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价�...
这篇“怎么用vue slot在子组件显示父组件传递的模板”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么用vue slot在子组件显示父组件传递的模板”文章吧。
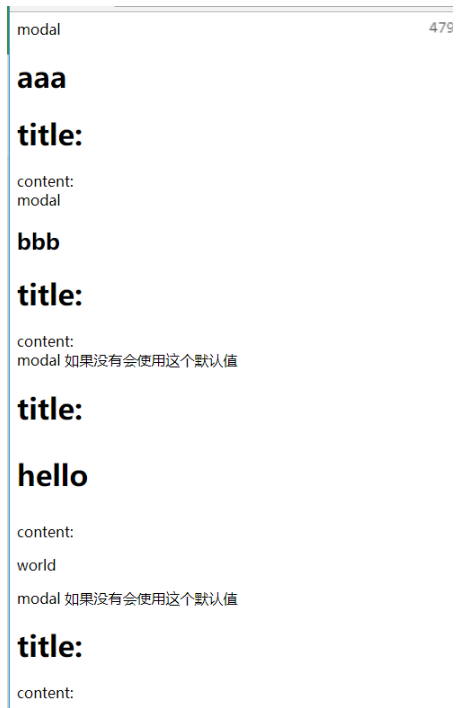
父组件使用没有指定slot属性,默认为default
在slot中可以使用默认值,如果父组件没有传递对应的slot,则会显示默认值

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<div id="app">
<modal>
<!-- 调用父组件的方法 -->
<h2 @click='click'>aaa</h2></modal>
<modal>
<h3>bbb</h3></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</div>
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<div>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h2>
title:
<slot name='title'>
</slot>
</h2>
content:
<slot name='content'></slot>
</div>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html>以上就是关于“怎么用vue slot在子组件显示父组件传递的模板”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注捷杰建站行业资讯频道。