顶求网首页是一个web2.0博客类的网站首页,在该网站中用户可以发表博客,也可以推荐图书给其他用户。所以,在首页中主要分三个板块——文章、图书、用户。另外,网站的头部和尾部还要有导航(navigato
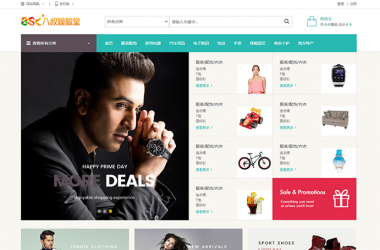
BootStrapValidator可以用于完成基于BootStrap搭建的前端UI中的输入验证,由于本插件完全基于BootStrap因此可以和UI完美的融合在一起。下面直接上图,看看完成后的结果:
BootStrap中的tabs控件以其简单易用而很受广大开发者的欢迎。但是,它的样式比较单一,如何才能在其原有的基础上做出更加美观的效果呢,我一直在考虑这个问题。另外,Bootstrap中的tabs必
一直想改版网站首页的图书展示部分,以前的展示是使用BootStrap的传统的collapse,网页篇幅占用大,也不够美观,操作也相对来说比较麻烦。于是有了自己利用Jquery来做一个图书展示的tabs
先看看劳动成果 布局 左右各一半(col-md-6) 左侧登录框占左侧一半的10/12 右侧是登录系统的注意事项 使用到的BootStrap元素 well 输入框组(input-group) 按钮(b
BootStrap是基于HTML、CSS和JavaScript的框架,使你只需要写简单的代码就可以很快的搭建一个还不错的前端框架,他是后端程序员的福音,使他们只需要专注业务逻辑,而无须浪费太多的精力在
在做WEB开发的时候我们经常会遇到分页的处理,如果在PC上显示网页的话,使用传统的分页是可以接受的。那么,当我们为手机或其他移动端设计界面的话,使用分页未免有些笨拙和难以使用,这时候我们可以使用在单页
在顶求网的首页中我使用了BootStrap的轮播(carousel)插件来展示文章中的图片。我在程序中自动抓取文章的第一张图片作为该轮播控件中要显示的图片,由于文章的图片大小不一,而轮播插件的大小基本
在项目中引入动态路由时报错 写法: 报错: Module build failed (from ./node_modules/_eslint-loader@2.2.1@eslint-loader/in
为了和文章分类部分的样式进行区分,我决定自己动手写一个具有其他样式的分类标签集。刚好看到豆瓣读书板块的首页中的图书分类标签还不错,于是决定自己写一个类似的样式。首先是HTML代码部分: 可以看到图书分
http://patorjk.com/software/taag/
```
function getCurrentDate() { var myDate = new Date(); var year = myDate.getFullYear(); //年 var mo
前言 我们经常用到组合键,例如alt⯴,crtlʾnter。在开发中也会有这种需求。 组合键类型 单独组合,二键组合,三键组合 思路 1、获取键盘上的按键 2、阻止浏览器上的默认行为 3、执行自
使用 map() 方法遍历数组生成了一个 1 到 5 的数字列表 import React, { Component } from 'react'; import ReactDOM f
效果演示 核心代码: src/index.js import React,{Component} from 'react'; import ReactDom from 'rea
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。 通过组件类的 defaultProps 属性为 props 设置默认值 import R
React 组件的数据可以通过 componentDidMount 方法中的 Ajax 来获取,当从服务端获取数据时可以将数据存储在 state 中,再用 this.setState 方法重新渲染 U
uni-app常见问题解答,uni-app提供了灵活强大的条件编译。可以完美处理复用部分和差异部分。真正一套工程源码。当业务升级时,不再需要多端维护。如果多端维护,经常会因为某些端的流量不大,就一直拖延无法让那些用户享受到最新服务。另外登陆支付在客户端部分,已经被uni-app统一成一样的api了。
开发者和案例更多:HBuilder装机量800万台,开发者社区月活百万,70多个QQ微信群承载10万人。案例众多,uni统计月活超10亿,性能更高更丰富的周边生态,插件市场数千款插件