一步步来,先看下目前的样式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=
看一个例子: <html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js&q
看一个例子: <html> <head> <script src="https://unpkg.com/axios/dist/axios.min.js"
看一个例子: <html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js&q
前言 针对于Web与其他应用的的通讯,在.Net中,SignalR是一个不错的选择,在前后端没有分离的时候,直接引用对应的signalr.js文件即可; 这里主要记录Vue与Asp.netcore 前
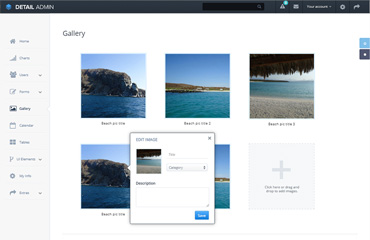
1、新建一个vue项目 2、安装element-ui 进入到该项目目录,输入:npm install --save element-ui 之后可以在package.json中查看是否下载了相关依赖 最
MindMake 这是一款网页版思维导图,可以用脑图形式来编写测试用例,支持导出多种数据格式。让你发散性思维中写出更完美的测试用例,来提升用例覆盖率。 工具地址: https://github.com
vue安装 下载地址 https://cn.vuejs.org/v2/guide/installation.html 版本选择 选择开发版本下载 如何引入 直接用 <script> 引入,
.el-table__header tr, .el-table__header th { padding: 0; height: 30px; line-height: 30px; } .el-tabl
一, v-charts简介 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echa
在 v-for 代码块中,我们可以完全地访问父级作用域下的属性。 v-for 还支持可选的第二个参数,作为当前项的索引。 也可以使用 v-for 来遍
工程结构 启动工程 TodoList.vue TodoItem.vue
选项 / 生命周期钩子 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Comp
最近做了一个迷你键盘的dome,这里分享给大家 dome下载地址(点击下载) 代码如下: <!DOCTYPE html> <html lang="en" >
如下图,因为X轴内容太多,放不下,插件默认间隔显示需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案) 先看看v-charts的文档:
本释疑笔记是针对自己在看源码的过程中遇到的一些问题的解答,对大众可能不具有参考性,不过可以看看有没有你也不懂得地方,相互学习,相互进步。 1、each的用法 之前对each的用法一直迷迷糊糊,这次终于
js参考手册: 作用域 全局变量 在js种 一堆{} 就是一个作用域。使用var声明的变量是全局变量, 全局变量可以在任何变量的任何位置使用。 由此看出,全局变量的生命周期并没有被{}限制着,这是因
.el-table__header tr, .el-table__header th { padding: 0; height: 30px; line-height: 30px; } .el-tabl