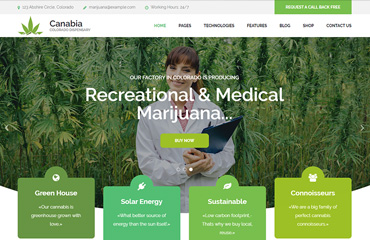
开发工具 (FlashBuilder4.7) 程序类型(Adobe Air) Flex Air做的桌面程序,效果还挺好看的,最主要是Socket这一块,它也是异步的,并且在Flex中的事件机制比较强大(个人认为) 有改一些样式,重新看看新的效果吧: 大致的实现方式: 在WindowedApplication中包含登陆窗口和主界面,用Flex中的状态来切换,聊天窗口时Window组件,好友列表用树菜
图形化编辑框架是Eclipse平台下的一个重要的框架。它支持可视化设计功能,常用于开发UML类图编辑器、图形化XML编辑器、界面设计工具盒图形化数据库结构工程。 flex框架结构: 1、MXML描述语言是XML的扩展,是Flex为描述界面而产生的语言,可以用来管理查询的整体布局,控制组件的样式和外观,也可以构建非可视化对象,如XML数据,与服务端通信的WebService、组件的数据源等; 2、A
今天在使用flex + java 做开发的时候遇到一个异常,如标题所述,这个异常发生在,我提交查询参数进行某个查询所造成的。 遇到这个错误,我是一头雾水(因为我也是初学flex),于是百度一下,在这:http://xo-tobacoo.iteye.com/blog/722430 得到了提示。 正文内容如下: 1)服务器返回后发生类型转换错误。使用registerClassAlias注册类即可。 2
multipart/form-data 在使用包含文件上传控件的表单时,必须使用autocomplete="on" 自动补全功能novalidate 不验证 <form en
如何根据一些运行时参数隐藏dgrid(gridFrom Html)中的完整列? 让我们说如果参数的值为true我应该能够显示一些列,如果值为false,那么我应该能够隐藏同一列. 使用grid.styleColumn(columnId,css): var grid = new Grid({
store: store,
columns: [
{ id: "artist
在上一篇博文《Angular6.x---用户列表与详情展示》中,我们用 ngFor=”let object of list”实现了用户列表的展示,并通过(click)=”onSelect(obj)”语法实现了列表单击时将单击的对象传到后台的功能,最后为了防止初次加载对象为空导致的错误,我们又使用了ngIf语法来对要展示的详情对象进行判空操作.但随着后续模块的增多,以及业务的交叉,我们发现这样的代码
针对解决的问题是,有些时候我们需要读取某个文件并将其写入到对应的json文件(xml文件也行,不过目前用json很多,json是主流)。 源码如下:index.js 控制台输出对应的数据: 参考资料如
前次用 electron-packager 打包成功,这次改用 electron-builder 打包,然后根据项目中实际需要进行选择使用。 第一步:全局安装 electron-builder,便于系
angularJs模板缓存的清除,包括传统的 HTML标签设置清除缓存,以及angularJs的一些配置清除,和angularJs的路由切换操作清除
接上文 2.4 如何解析JSON? Android JSON所有相关类,都在org.json包下。 包括JSONObject、JSONArray、JSONStringer、JSONTokener、JSONWriter、JSONException。 <1>. 常见方法 目前JSON解析有2种方法,分别是get和opt方法,可以使用JSON 那么使用get方法与使用opt方法的区别是? JsonObj
在Windows8中,一些不错的旧win32程序迎来了一个新朋友:通用Windows平台(UWP)。新的 .appx 格式不仅启用了许多新的强大的API,如Cortana或推送通知,而且通过Windows应用商店,也同时简化了安装和更新。
最近开发中遇到调用第三方web_api的功能,后端在处理json数据时使用fastjson来做反序列化,由于调用api返回的数据格式主体部分过于繁杂且没有太多可抽象的特征,所以只对头部(返回JSON最外层请求状态部分)进行了简单的分割,之后把剩下的主题内容进行数据库存储操作,并将结果返回给前端,由前端根据不同页面再做解析。 这样做的好处是,如果未来需求有变动(现在看来变动基本没跑了),我们不需要重