<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Comp
在 v-for 代码块中,我们可以完全地访问父级作用域下的属性。 v-for 还支持可选的第二个参数,作为当前项的索引。 也可以使用 v-for 来遍
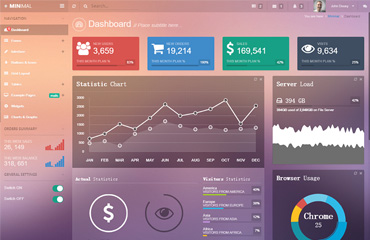
如下图,因为X轴内容太多,放不下,插件默认间隔显示需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案) 先看看v-charts的文档:
选项 / 生命周期钩子 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法
例如: var r = "{'msg':'你好'}" ; var map = eval("("+r+")")
本地存储localStorage设置存储内容setItem(key,value) localStorage.setItem('leo','23'); 更新存储内容对象[
小于768的手机端:col-xs大于768小于992的平板:col-sm大于992小于1200:col-md大于1200:col-lg 我是中国人 .col-md-...
本文由大漠根据SaraSoueidan的《Clipping in CSS and SVG – The clip-path Property and <clipPath> Element》所
我有一个dojox.grid.DataGrid,我想以编程方式选择一行.我正在使用setSelected()这样做,它第一次工作.但是,对于不同的行再次调用它会使前一行突出显示.此外,如果我尝试重新选择之前选择的行,则不会触发onSelected事件.但是,如果我实际上在网格中单击,它会清除:在未被突出显示和未选中之前在网格中突出显示的行. 代码如下: if (grid.rowCount > 0
vue安装 下载地址 https://cn.vuejs.org/v2/guide/installation.html 版本选择 选择开发版本下载 如何引入 直接用 <script> 引入,
关于node.js的读写操作,应用场景有很多。比如其中这样的一个场景,如何获取全局的token。这就涉及到写和读操作了。 写操作: 读操作: 通过上述两个示例代码,就可以达到存取token的目的,这样
一.AJAX 简介 什么是 AJAX ? AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。 这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 二.AJAX XHR 1.AJAX - 创建 XMLHttpRequest 对象 XMLHttpRequest 是
数组的扩展 Array.from() Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括ES6新增的数据
<div "float:right;" id="hub_iframe"></div> <script type=&qu
PS:使用session 保存: // 登录 login() { if (this.username "" || this.password "") { ale
1:渲染数组的时候,一定要在data数据驱动里面设置成[]数组类型 {% comment %} 饼图形 {% endcomment %} pie_data: [], 2:渲染echarts图形的时候,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>
vue文件: <!-- 分页 --> <div class="block" "position: fixed;bottom: 5px;&qu
我TM一直用vue的post提交数据,一直403,然后测试了N种方法,最后居然是被rest_rest_framework的认证系统 给坑惨了,我没定义认证,它却自动的给我默认上拒绝了 setting配