标签的显示样式 块级标签 div p h ul ol li 像h,p这种块级的标签,里面一般都是放文字 往他们里面放块级标签就会问题,比如往p标签里面放置div, 产生的结果如下 <p&
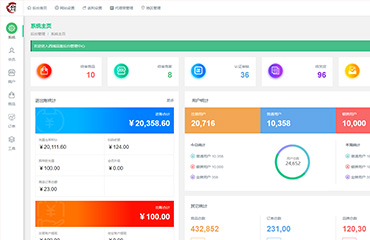
前言 申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到
本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式
十大React Hook库 原文地址:https://dev.to/bornfightcompany/top-10-react-hook-libraries-4065 原文作者:Juraj Pavlo
<span>评论区:</span> <ul class="list-group" v-for="item,key in comment_da
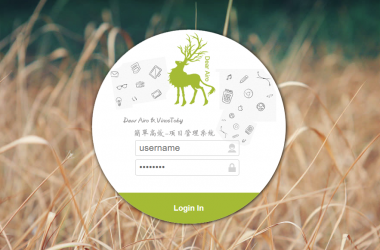
参考并转载于https://www.fghrsh.net/post/123.html 个人网站添加Live2D 看板娘的方法: 在页面中加入以下代码(已经全部处理完,可以根据需求适当修改): <
MVVM模式的理解 MVVM全称Model-View-ViewModel是基于MVC和MVP体系结构模式的改进,MVVM就是MVC模式中的View的状态和行为抽象化,将视图UI和业务逻辑分开,更清楚地
【收藏】css全局定义global.csscss浏览器兼容性文章汇总css疑惑 ===============================================CSS背景属性Background详解【经验】在CSS中定义a:link、a:visited、a:hover、a:active顺序CSS display 属性【经典】Tab 导航 css 样式 应用备份css实现透明度(兼容IE6、IE7、Firefox2.0)
js判断undefined js判断null js判断null和undefined
Vue Cli4与Vue Cli2区别浅谈 当时学习 Vue Cli 的时候看的是 Vue Cli2 的相关教程,当把 package.json 上传 github 的时候提醒有安全问题,于是准备使用
接着之前的[css]我要用css画幅画(一) , 今天,我又画一个房子,很简单,屋顶、墙壁、门。 现在开始,做得效果都只兼容chrome,所以下面的css3的属性可能只有-webkit-前缀
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 一名开发者或设计师通常可以在一秒内指出优秀的设计,但对于糟糕的设计只需最多半
最近开发中遇到调用第三方web_api的功能,后端在处理json数据时使用fastjson来做反序列化,由于调用api返回的数据格式主体部分过于繁杂且没有太多可抽象的特征,所以只对头部(返回JSON最外层请求状态部分)进行了简单的分割,之后把剩下的主题内容进行数据库存储操作,并将结果返回给前端,由前端根据不同页面再做解析。 这样做的好处是,如果未来需求有变动(现在看来变动基本没跑了),我们不需要重
如下图,因为X轴内容太多,放不下,插件默认间隔显示需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案) 先看看v-charts的文档:
高级函数函数本质上是很简单且过程化的,但是由于JS天生的动态的特性,从使用方式上可以很复杂。安全的类型检测虽然JS中是有类型检测的,但是由于浏览器实现等它们并不完全可靠。比如typeof在Safari中对正则表达式也返回function。 instanceof在存在多个全局作用域时也会把同种却不同作
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂。关键的是笔者有点懒,要写那么多div和css真是不想下手啊。多看了两眼,这布局不跟网格挺像吗?c
在项目中引入动态路由时报错 写法: 报错: Module build failed (from ./node_modules/_eslint-loader@2.2.1@eslint-loader/in