解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。 当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个
jQuery 的动画方法(animate)支持各种属性的过渡,但是默认并不支持色彩的过渡,该插件正是来补足这一点! PS: 该插件支持 RGBA 颜色的过渡,但是请注意,IE8以下的版本不支持 RGB
例如: var r = "{'msg':'你好'}" ; var map = eval("("+r+")")
npm安装就不介绍了,自行度娘。本文介绍npm上传 先初始化:npm init 根据提示填完系统介绍信息(package.json); 再登录npmjs: 效果如图: 输入注册的用户名、密码、邮箱,如
起因是我之前开发的网页,用到了three.js制作了一个3d的旋转球体效果。 在各种浏览器上运行都没问题,在IE上也做了兼容代码。 但是今天接电话,老板说你这网页在xp上不显示啊。IE上好使。goog
自苹果推出了iPhone应用商店以来,App成为了我们生活中不可或缺的一部分,而对于实体业务也是如此,现在各行业都在推出自己的App,但有没有人想过这样一种场景,如果自己的潜在客户还没有安装你的App
1、居中:当使用text-align或者vatical-align无法达到居中的时候,如果知道元素的大小,可以采用先设为left或right为50%,再设置margin-left或者margin-ri
box-sizing:content-box | border-box content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距
看一个例子: <html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js&q
一步步来,先看下目前的样式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=
一、IDE的选择: VsCode和WebStorm都是不错的选择,说一下两者的优缺点,调试便捷性来说两者不相上下. WebStorm缺点:性能方面VsCode远好于WebStorm; WebStorm
word-wrap:break-word 是优先断单词(根据空格判断单词),而 word-break:break-all 完全没有把文字当单词看待,在它眼里,都是一块一块的字符。这就会造成这么两情况:假如一个 p 有 100px 宽,而其中有很长一段无空格的英文字符,完全超过 100px 了,此时二者表现相同,都是在边界处将字符截断。假如一个 p 有 100px 宽,其中有段文字既有中文也有英文,前面是中文,占了 70px,后面一个很长的英文单词有 50px。对于 word-wrap:break-word 会将该单词全部折到下一行输出,而 word-break:break-all 会利用剩下的 30px 输出单词的前半部分,再到下一行输出剩下的 20px。支持情况word-wrap:break-word 受众多浏览器支持;word-break:break-all 受较少浏览器支持。
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。 通过组件类的 defaultProps 属性为 props 设置默认值 import R
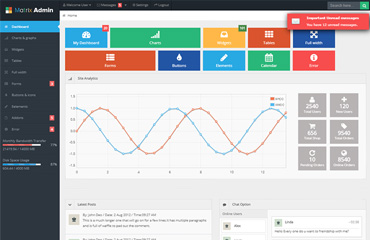
一, v-charts简介 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echa