// 切换标签 tab_join() { $('#signin-agile').hide(); $('#signup-agile').show() }, tab_log
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>
<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/t
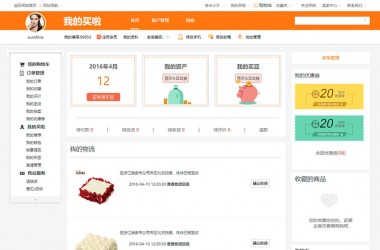
我的说情况大致类似于: PS:因为底边那个模块 绝对是浮动的,所有会遮住列表最下面一条现实的一部分, 解决:1:这个时候把body的底边的内边距调整到可显示的就可以了: 2:给底部加个同底部菜单高度的
<script> // 搜索 $("#search").click(function () { $("body").addClass("z
<p "font-size: 18px;" id="times">have a good day</p> <scrip
本文以一个小例子简单介绍微信小程序开发的相关内容,希望共同学习进步。
本文以一个简单的小例子,简述在微信小程序开发中左右布局功能的实现方式,主要涉及scroll-view ,列表数据绑定,及简单样式等内容,仅供学习分享使用。
在实际工作中,App既需要支持Android手机,又要支持IOS手机,还要支持微信小程序,公众号等,面对这样的需求,是否劳心费力,苦不堪言,还要考虑各平台的兼容性。现在uni-app以“开发一次,多端
1.overflow溢出隐藏 1 <p class="box">栏目概述:①平面设计是什么?平面设计需要学什么?平面设计软件有哪些?ps,AI,cdr为设计师常用做图软
background-position背景定位: background-position属性设置背景图像的起始位置; xpos ypos第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是长度值
在小程序开发的过程中,我碰到过一个做map的需求,在我开发的时候我碰到了一些问题,这里总结出来,给大家一些解决方法。 简易小程序dome下载 代码片段分享: js部分: var amapFile =
在开发的过程中,我遇到过一个需求,需要将4到5个页面合为一个,在页面里制作切换和返回方法,我想使用原生的标题,这个时候就面临着一个问题,返回方法怎么办,原生标题的返回方法无法监听到,那么将制作返回功能
代码如下: <style type="text/css"> div {font-weight: bold;text-align: center;} .tone{widt
在铺页面的过程中,总是会遇到轮播图需要处理,一般我是会用swiper来制作,但总会有哪个几个个例需要我自己来写功能,这里制作了一个jq用来实现图片无缝轮播的dome,分享给大家ヽ( ̄▽ ̄)ノ。 dom
参考并转载于https://www.fghrsh.net/post/123.html 个人网站添加Live2D 看板娘的方法: 在页面中加入以下代码(已经全部处理完,可以根据需求适当修改): <
今天在看帖子的时候,看到了个有趣的css旋转相册,刚好之前做了一个星空背景dome,这里给大家分享下代码: 旋转相册参考:https://blog.csdn.net/gitchatxiaomi/art
最近做了一个迷你键盘的dome,这里分享给大家 dome下载地址(点击下载) 代码如下: <!DOCTYPE html> <html lang="en" >
1 2 (function (window, document, undefined) { 3 var hearts = []; 4 window.requestAnimationFrame = (f
美化网页元素 1. 为什么要美化网页 有效的传递页面信息 美化网页,页面漂亮,才能吸引用户 凸显页面的主题 提高用户的体验 span标签:重点要突出的字,使用span标签套起来 <!DO