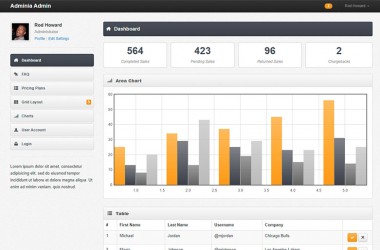
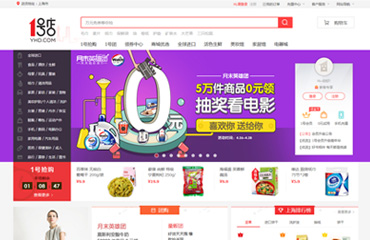
最近工作有一个需求是将一个界面改为响应式布局,由于UI还没有给设计,于是自己先查了一下资料做了一个demo。其实实现响应式布局的方式有很多,利用media实现就是其中一种,但是他也有一些缺点,比如说要
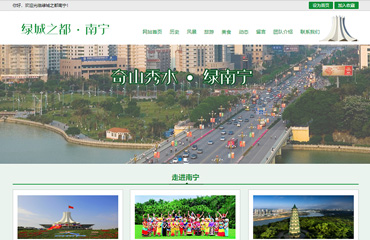
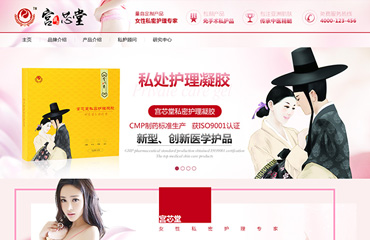
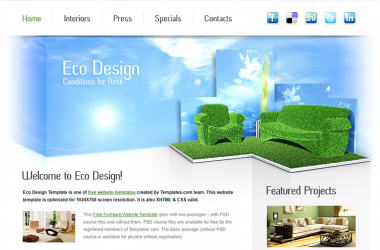
因为项目需要,别人想让我给他写一个个人博客,并且给了我一个其他人的网页,可以点此查看。有的同学可能说了,第三方博客框架这么多,为什么还要去手写的,你说这个有可能是没有看到打开这个博客。 样式介绍 给大
观察者模式是一种行为设计模式,允许一个对象将其状态的改变通知其他对象。
观察者模式提供了一种作用于任何实现了订阅者接口的对象的机制, 可对其事件进行订阅和取消订阅。
上回用typescript实现了单例模式,这回来实现工厂模式。工厂模式又分为简单工厂模式、工厂方法模式以及抽象工厂模式。
TypeScript的设计目的应该是解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化,不适合开发大型程序。另外它还提供了一些语法来帮助大家更方便地实践面向对象的编程。 那先来看
生成器模式是一种在TypeScript/JavaScript中非常常见的创建型设计模式,它使你能够分步骤创建复杂对象。当你需要创建一个可能有许多配置选项的对象时, 该模式会特别有用。
(点击上方公众号,可快速关注) 公众号:smart_android 作者:耿广龙|loonggg 点击“阅读原文”,可查看更多内容和干货 昨天我们学习了自定义带图片和文字的ImageTextButton,非常简单,我承诺给大家要讲一下用自定义属性的方式学习真正的实现自定义控件,在布局文件中使用属性的方式就需要用到attr.xml这个文件,以前很多同学问我这个是干什么的,现在学了这篇内容,你就差不多
策略模式(Strategy):它定义了算法家族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化不会影响到使用算法的客户。 ——《大话设计模式》 策略模式主要用来解决当有多种相似算法的时,使用
最近在学习设计模式,又正好刚上手了typescript,就想要用ts实现一下试试。
音频播放 点击试试: 音频播放失败 其中controls="controls"表示添加标准的控件,该标准控件依赖于浏览器 <audio src="img/老街旧友故
存储 实现内容的永久保存(localStorage) 保存: 获取: 只在当前页面存储(sessionStorage) 保存和获取方法与上相同 缓存 CACHE MANIFEST在该标题下列出的文件将
事件处理 【onClick】单击事件、【onMouseOver】鼠标经过事件、【onMouseOut】鼠标移出事件、【onChange】文本内容改变事件、【onSelect】文本被框选事件、【onFo
Js屏幕输出 重定向页面输出: 更改输出流,如果在加载时使用则会正常排序,如果在HTML加载完成后使用,如点击事件,则会全部覆盖原HTML的内容。 弹框网页: 可以实现打开一个类似于提示栏窗口网页。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在We
标准格式(XHTML) l 元素必须正确嵌套 l 元素必须始终关闭 l 元素名和属性名必须小写 l 文档必须有且仅有一个根元素 l 属性值必须使用双引号括起来 l 声明文档为标准的HTML格式,需在文
Js的外部引用 外部文件中不用添加<script>标签,引用书写位置需在使用之前 <script type="text/javascript" src="
Workers异步任务 开始(注册): 任务文件(dong.js): 停止任务: 获取服务器实时数据 客户端实现EventSource,定时访问(一般在2-3秒频率)服务器以刷新页面,每次访问会执行完
JS原生Ajax操作(XMLHttpRequest) GET请求 POST请求 兼容性问题 利用iframe模拟ajax 实现表单提交的返回结果在iframe中进行显示,实现主页面不刷新效果,也可以模
引入jquery <script src="https://blog-static.cnblogs.com/files/dongxiaodong/jquery-3.3.1.min.js
在前端开发时经常使用css字符截取功能,但碰到宽度为百分比的情况下,字符截取无效。css字符截取再百分比情况下使用方法如下: