1.Apache POI简介Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程式对Microsoft Office式档案读和写的功能。 .NET的开发人员则可以利用NPOI (POI for .NET) 来存取 POI 的功能。2.POI结构HSSF - 提供
<html><head> <script> ...这里的程序,首先执行 function fun()//这个函数在body标签构造之前,实例化,但里面程序不会自动执行 { 构造了body里的标签之后,在事件发生时执行
ThoughtWorks Studios开发了一个针对Java应用的功能测试集成开发平台―― Twist。 这个工具将用户故事建档、抓取可执行的请求、开发、维护、做功能测试以及发送相关测试报告集中到同一个平台上。目前,您可以下载到Twist的免费版。Twist的一个主要特性是支持领域特定语言(DSL
Markdown语法虽然很多,但真正用到的其实并不多,以下语法基本可以涵盖我们平常所使用到的段落、标题、区块代码一个段落是由一个以上的连接的行句组成,而一个以上的空行则会划分出不同的段落Markdown支持两种标题的语法,Setext和atx形式。Setext形式是用底线的形式,利用 = (最高阶标
position ="absolute" position="fixed"相同点第一,完全脱离标准文档流第二,未设置偏移量时,都定位在父元素左上角不同点一:设置偏移量时,偏移量的基准absolute1.无已定位的祖先元素,以<html>为基准2.有已定位的祖先元素,以最近的父元素的为基准偏移fixe
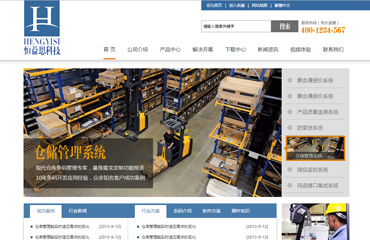
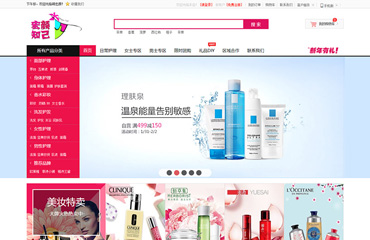
近来用户反映希望我们把在线编辑器中的多图片上传功能实现,因为他们在编辑商品描述时经常会有一次上传多张图片的需求,如果要逐张选择的话效率很低,客户的需求就是我们的追求,很快我们就把完善功能排到了日程表中,要求尽快实现。我们在项目中使用的在线编辑器是Kindeditor4.1.10,它们的多文件上传插件
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取/设置属性的方法(attributes和properties)。只是,window或document中使用.attr()方法在jQuery1.6之前不能正常运行,因为window和document中不能有attributes。
填写输入信息index.jsp<html><body><formmethod=postaction="result.jsp"><inputtype=textname=inputmaxlength=4><imgborder=0src="image.jsp"><inputtype="submit"val
本站提供多种CSS样式代码,css入门学习,html静态网站的制作,html编辑器的选择。程序员人生,我编程,我快乐,我富裕
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+":/
getElementsByName() 方法可返回带有指定名称的对象的集合。语法:document.getElementsByName(name)该方法与 getElementById() 方法相,但是它查询元素的 name 属性,而不是 id 属性。另外,因为一个文档中的 name 属性可能不唯一
CREATEFUNCTION[dbo].[f_num_chn](@numnumeric(14,2))RETURNSvarchar(100)WITHENCRYPTIONASBEGIN--版权所有:pbsqlDECLARE@n_dataVARCHAR(20),@c_dataVARCHAR(100),@n
close() 方法可关闭一个由 document.open 方法打开的输出流,并显示选定的数据。语法:document.close()该方法将关闭 open() 方法打开的文档流,并强制地显示出所有缓存的输出内容。如果您使用 write() 方法动态地输出一个文档,必须记住当你这么做的时候要调用
商域无疆 (http://blog.csdn.net/omni360/)本文遵循“署名-非商业用途-保持一致”创作公用协议转载请保留此句:商域无疆 - 本博客专注于敏捷开发及移动和物联设备研究:数据可视化、GOLANG、Html5、WEBGL、THREE.JS,否则,出自本博客的文章拒绝转载或再转载
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。arrayObject.unshift(newelement1,newelement2,....,newelementX)newelement1 必需。向数组添加的第一个元素。 newelement2 可选。向数组添加的第二个
在javascript中打开一个新的页面可以用window.pen();它有三个参数,第一个是告诉浏览器要载入哪个页面第二个是设置新窗口的第三个是指定新窗口的特征的指令:它的宽度和高度,是否包含地址栏等one:[javascript]view plaincopyprint?
h2{font-size:1.5em}p{text-indent:2em;}前端开发whqet,csdn,王海庆,whqet,前端开发专家昨天我们学习了利用requestAnimationFrame优化动画控制,然后就忍不住冲动,在fork别人codepen的基础上,实现了这个炫彩logo粒子效果,
Tips: 调试 iPad 或 iPhone 可在设置中启动调试模式,在 Mac 中的 Safari 浏览器 同样开启开发者模式后,进行联机调试。功能彪悍。最近在做一个页面时,发现在 iPad 的 Safari 浏览器中背景显示不全,定位到该 div 后发现所指定 css 的宽度为 100% ;到百
innerHTML: 设置或获取位于对象起始和结束标签内的 HTMLscrollHeight: 获取对象的滚动高度。scrollLeft: 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop: 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWid
最近在做一些js的工作,通过各种大神的推进,整理出了10本比较经典的js书籍。(下载地址在最后)js作为一门脚本语言,在web开发中扮演着不可或缺的角色。Html5的推出,让其更是火上加火了。那怎么学习js这门语言呢,我把这10本书分成了4个层次,分别是入门、进阶、高级、框架。然后可以选择对应层次的