alt标签是html标签的属性,而title即使标签,又是标签的属性。 当title作为属性时,用来为元素提供额外的说明信息。当鼠标移入变迁内会显示title的内容,以达到补充说明或提示的效果。
不要使用 @import 与 标签相比,@import 指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师。一些想从事、或感兴趣的人会问:我适合做前端工程师吗?什么样的人最合适做前端开发呢?
有了这些图片API,可以获取随机图片,很适合做Blogs背景图片,Unsplash,Pixabay,Bing每日图片,img.xjh.me
很多人为了成为全栈工程师或者已经是全栈工程师面对着巨大的困境。1.一个工作两年的切图都比一个全栈工程师切图好,一个8k的java都比3W的全栈写的代码快,他们经历着博而不精的煎熬。2.成为全栈很多人需要花费大量的学习时间,到最后依然是无功而返。
作为前端开发人员的必修课,CSS3翻转能带我们完成许多基本动效,本期我们将用CSS3实现hover翻转效果~第一步非常简单,我们简单画1个演示方块,为其 添加transition和transform属性 :
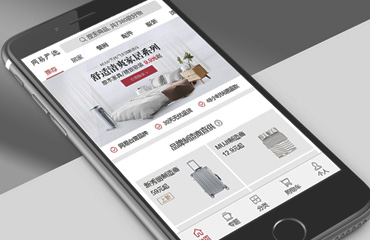
最近开发一个手机端办公系统,用了Framework7框架,完全用H5开发网站我也是第一次上手,很不熟练,很多概念也不知道。Framework7采用单页面模式,所有功能都在一个主页面上完成,用Ajax方式调用其他页面
如果已经引入了jquery插件,就很好办。没有的话,如果实在需要,可以附上代码,如果img标签是少量的话,可以用这个 img的onerror事件:
CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position 定位 列表/表格 多列属性 可伸缩框属性 列表属性 Grid属性 Table属性 动画属性 Animation 动画属性 Transition 过渡属性
网站的导航功能对于搜索引擎而言是非常重要的;基于主页来规划网站的导航功能;通过“面包屑导航”给用户带来更多便捷;准备好两份网站地图 : 针对用户的以及 针对搜索引擎的。
在网站浏览中,常常需要网页水印,以便防止用户截图或录屏暴露敏感信息后,追踪用户来源。如我们常用的钉钉软件,聊天背景就会有你的名字。那么如何实现网页水印效果呢?
以前的开发模式是以MVC为主,但是随着互联网行业快速的发展逐渐的演变成了前后端分离,若项目中需要做登录的话,那么token成为前后端唯一的一个凭证。token即标志、记号的意思,在IT领域也叫作令牌。
前端学习资源实在是又多又广,在这样的一个知识的海洋里,我们像一块海绵一样吸收,想要快速提高效率,平时的总结不可缺少,以下总结了一些,排版自我感觉良好,推送出来。
尽量减少HTTP请求数,80%的终端用户响应时间都花在了前端上,减少DNS查找,避免重定向 重定向用301和302状态码,下面是一个有301状态码的HTTP头:
css样式的继承性:给父元素设置一些属性,子元素也可以使用。应用场景:一般用于设置网页上的一些共性信息,例如网页的文字颜色,字体,文字大小等内容。优化代码,降低工作量
即使抛开所有设计模式,能按照上述六大原则进行代码设计开发,代码质量就能得到很好的保证。所有的设计模式不见得一次性都能记住,不用则不熟。但如果能透传理解上面的原则,可能实际写代码中会不自觉就把某一个模式给实现出来了。
多年来,业界已经发布了大量 JavaScript 框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题
背景,做一个前面图片宽度固定,后面宽度自适应,使用到了flex布局,但是想让后面div里文字不换行,超出以点点表示时,这时布局就乱了,查了下,原来flex布局与white-space:nowrap有影响
CSS 变量是 CSS 引入的一个新特性,目前绝大多数浏览器已经支持了,它可以帮助我们用更少的代码写出同样多的样式,大大提高了工作效率,本篇文章将教你如何使用 CSS 变量(css variable)。CSS中原生的变量定义语法是:--*,变量使用语法是:var(--*),其中*表示变量名称
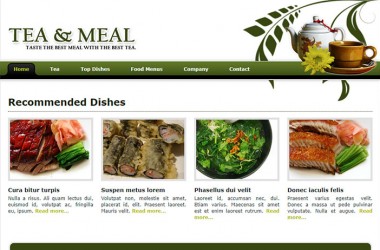
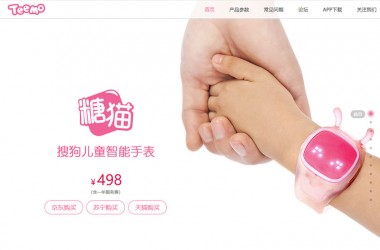
为你网站的用户留下良好的第一印象是非常必要的。随着商业领域的竞争,拥有一个吸引人的网站可以帮助你脱颖而出。研究表明,如果加载时间超过3秒,会有 40% 的用户放弃访问你的网站