header() 函数向客户端发送原始的 HTTP 报头。认识到一点很重要,即必须在任何实际的输出被发送之前调用 header() 函数
假如你要学习编程,应该从哪里开始呢,是通过一些好书来学习编程还是参加一些在线课程,或者两者结合学习呢?这里我个人建议刚开始的时候可以两两结合,多尝试不同的学习途径,这样你很快就可以了解哪种才是最适合你的
作为前端,我们每天都在与CSS打交道,那么CSS的原理是什么呢? 浏览器渲染过程分为了两条主线:其一,HTML Parser 生成的 DOM 树;其二,CSS Parser 生成的 Style Rules ;
这里要简单的设置一下,将标签的height设为100%,读者查看效果的时候,会出现一个横向的滚动条,如果你不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
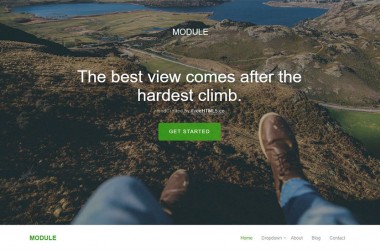
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:看着挺酷炫的还不错 就看了下实现方式。还挺简单的。
关闭首个字母大写(HTML),伪类:active失效,设置页面的编码(HTML),禁止手机放大或缩小(HTML),删除默认的苹果工具栏和菜单栏,默认全屏(HTML),启动或禁用自动识别页面中的电话号码,邮箱、地址
HTML和CSS不属于编程语言而是属于标记语言,很难像JS一样定义变量、编写方法、实现模块化开发等。LESS是一门CSS预处理语言,它扩展了CSS语言,增加了变量、Mixin、函数等特性,使CSS更易维护和扩展。
在项目中,我们使用img标签加载图片,有时候图片地址有可能失效,获取路径问题,导致图片加载失败,img标签就会显示alt内容。这时候用户体验不是很好,所以就需要显示一张默认图片
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。auto:默认值,不改变背景图片的原始高度和宽度;contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
纯粹只使用了html+css+JS,发现还是比较简单的,并不需要借助别的插件或类库来实现,核心是把图片组合成一行序列,通过左右移动,以及父元素的overflow:hidden来决定显示的图片
注册企业微信,在应用与小程序栏目中,设置可信域名,配置公众号菜单。可信域名不得不说下,在最初开发时,认为设置并验证后,微信认证接口会实现跨域请求,其实并没有。所以全在H5端还得配合服务端完成票据获取等操作。
目前,随着移动设备的普及和4G网络的普及,web在移动端的占比已经远远超过PC端,各种H5页面推广页面,H5小游戏热度火爆。以前简单的使用px单位(没有弹性)的时代已经无法满足各位设计师和用户了
在平常开发过程中,就算不使用现在主流的框架也至少得使用个Jquery,这些工具帮我们统一不同浏览器平台之间的差异和细节,可以将注意力集中到开发上来.不过有意思的一点是,在看完高程的N年后我居然连event对象中的target和currentTarget属性的区别都忘记了.
在网页的中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度,其中:width=device-width :表示宽度是设备屏幕的宽度,height=device-height :表示宽度是设备屏幕的宽度
WebGL绘制图像时,往着色器中传入颜色信息就可以给图形绘制出相应的颜色,现在已经知道顶点着色器和片段着色器一起决定着向颜色缓冲区写入颜色信息并最终呈现出来,那么这个过程是什么样
SEO如何提升网站排名?seo中文名称搜索引擎优化,是提升网站排名的一种技术手段,常用的手段就是优化标签,内链外链等等,最核心的优化方向,“关键词”。最常见的表现形式就是软文,但是有的时候就算你做了很多,也不见得有效果?
页面打开时,由于缓存的存在,刚刚更新的数据有时无法在页面得到刷新,当这个页面作为模式窗口被打开时问题更为明显, 如何将缓存清掉?
readonly 只对 和 标签有效;disabled 对所有表单元素都有效, 包括:, , , , , 等
主要内容:左侧的导航框架包含了一个链接列表,这些链接将第二个框架作为目标。第二个框架显示被链接的文档。导航框架其中的链接指向目标文件中指定的节。
第三方内容在其沙箱中具有很高的影响力。 虽然图像或沙盒iframe有着非常小的沙箱,但脚本和样式的作用范围却影响你的整个页面,甚至是整个站点。如果你担心用户会欺骗你的网站去加载第三方资源,可以使用CSP(内容安全策略)保证安全