如果已经引入了jquery插件,就很好办。没有的话,如果实在需要,可以附上代码,如果img标签是少量的话,可以用这个 img的onerror事件:
CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position 定位 列表/表格 多列属性 可伸缩框属性 列表属性 Grid属性 Table属性 动画属性 Animation 动画属性 Transition 过渡属性
作为前端开发人员的必修课,CSS3翻转能带我们完成许多基本动效,本期我们将用CSS3实现hover翻转效果~第一步非常简单,我们简单画1个演示方块,为其 添加transition和transform属性 :
最近开发一个手机端办公系统,用了Framework7框架,完全用H5开发网站我也是第一次上手,很不熟练,很多概念也不知道。Framework7采用单页面模式,所有功能都在一个主页面上完成,用Ajax方式调用其他页面
有了这些图片API,可以获取随机图片,很适合做Blogs背景图片,Unsplash,Pixabay,Bing每日图片,img.xjh.me
很多人为了成为全栈工程师或者已经是全栈工程师面对着巨大的困境。1.一个工作两年的切图都比一个全栈工程师切图好,一个8k的java都比3W的全栈写的代码快,他们经历着博而不精的煎熬。2.成为全栈很多人需要花费大量的学习时间,到最后依然是无功而返。
不要使用 @import 与 标签相比,@import 指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师。一些想从事、或感兴趣的人会问:我适合做前端工程师吗?什么样的人最合适做前端开发呢?
服务器在中国大陆的网站建站都需要以下步骤:域名注册、购买云虚拟主机、网站备案、建站。整个过程需要最少20天的时间。下面结合自己的建站经历介绍建站的大体流程,细节部分需要你仔细阅读提供的链接教程。
alt标签是html标签的属性,而title即使标签,又是标签的属性。 当title作为属性时,用来为元素提供额外的说明信息。当鼠标移入变迁内会显示title的内容,以达到补充说明或提示的效果。
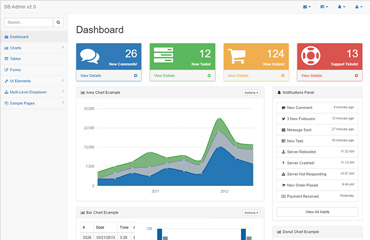
JavaScript 引擎 V8 发布了 7.4 版本,目前处于 beta 阶段,正式版将于几个星期后与 Chrome 74 Stable 一起发布。此版本带来了一些新特性,并极大提升了性能。
为什么会突然用到webpack这个管理特性呢?项目某个页面需要引入N张demo图片。即资源的批量引入:如果要引入10+个以上的图片资源,就需要写10+个如下的引入代码:import XXX from ;,那如果再多一点的静态资源需要引入呢?这时候require.context就派上了用场。
对于接口文件的返回,这里使用了body-parser这个中间件来对node返回的body进行json格式的解析,很重要的一点就是设置静态资源目录,不然的话就会报错,找不到文件或者文件夹
沉浸式视频体验,大致内容是一个页面里有几十个视频,用户点击其中一个视频时,该视频自动滑动到屏幕可视区域的顶部开始播放,并暂停其他视频,该视频滑出屏幕可视区域之后要自动暂停。
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
Web组件由三个独立的技术组成:自定义元素。很简单,这些是完全有效的HTML元素,包含使用一组JavaScript API制作的自定义模板,行为和标记名称(例如,)。
需要在从APP分享出去的H5页面中,带有一个立即打开的按钮,如果本地安装了app,那么就直接唤起本地的app,如果没有安装,则跳转到下载。这是一个很正常的推广和导流量的策略。
web组件可以直接或间接的调用其他web资源。一个web组件通过内嵌返回客户端内容的另一个web资源的url来间接调用其他web资源。在执行时,一个web资源通过包含另一个资源的内容或者转发请求到另一个资源直接调用。
很多人都想知道单线程的 Node.js 怎么能与多线程后端竞争。考虑到其所谓的单线程特性,许多大公司选择 Node 作为其后端似乎违反直觉。要想知道原因,必须理解其单线程的真正含义。